认真看小白也能变成大佬!
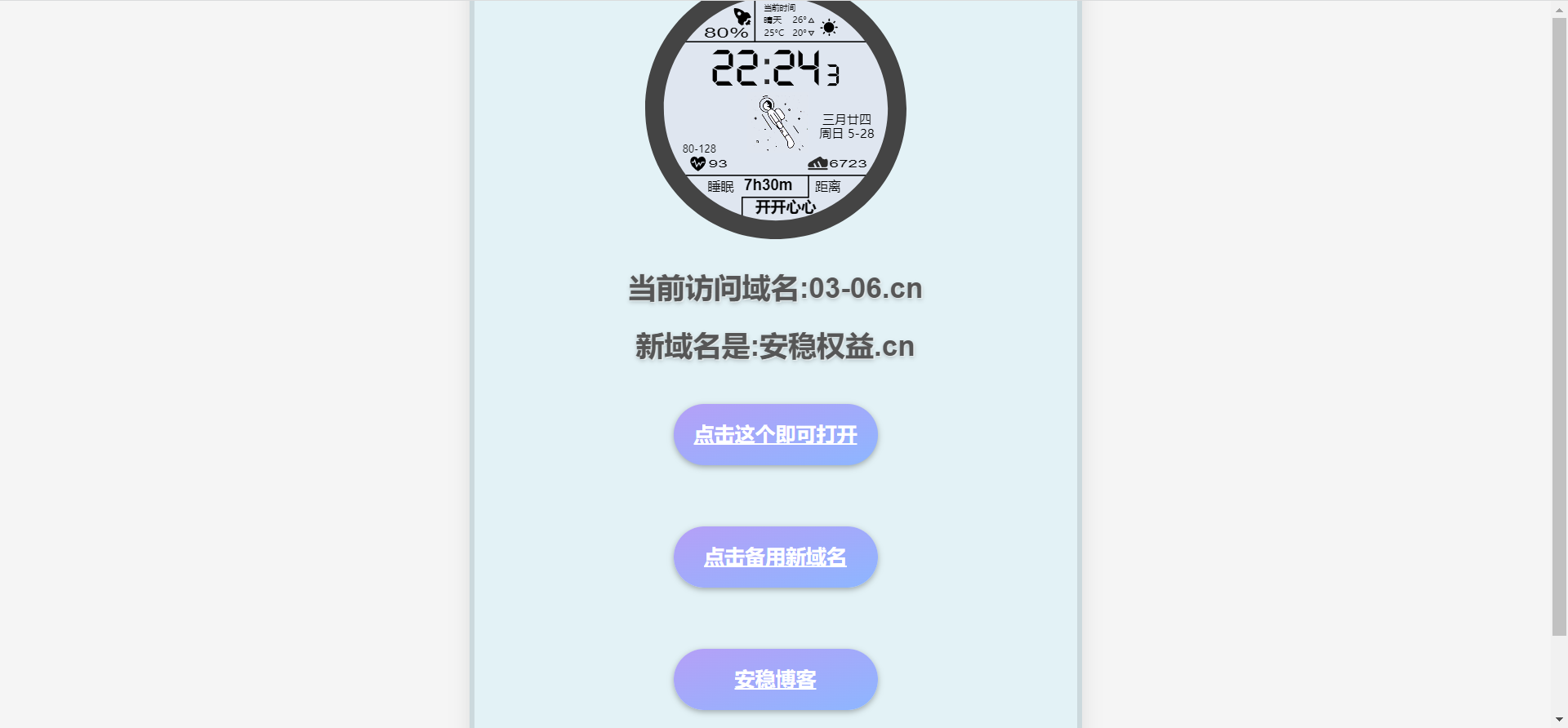
本源码效果站点:https://03-06.cn/index.html
大佬教程:
1.直接服务器新建index.html把源码复制粘贴进去即可!
2.然后修改代码204到220行代码即可!
小白教程:
1.桌面新建一个新建文本文档.txt

2.打开文本文档复制粘贴代码进去
3.修改里面的文字在最后面

4.name里面写成自己的域名或者名字
4.<a href=“”里面链接写自己的即可
5.保存文件
6.把文件名字改成index.html(记得删除.txt)

7.然后直接双击看一下效果

8.然后把源码上传到直接服务器或者域名即可
完工!!!下面是源码分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>安稳跳转页</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
/* 通用样式 */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}
/* 外层容器样式 */
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* 拟态框样式 */
.modal {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-radius: 10px;
background-color: #e3f2f6;
box-shadow: 0 2px 20px rgba(0, 0, 0, 0.1);
padding: 40px;
max-width: 600px;
width: 80vw;
border: 5px solid #ffffff;
border-color: rgba(0, 0, 0, 0.1);
}
/* 头像样式 */
.avatar {
width: 120px;
height: 120px;
margin-bottom: 20px;
border-radius: 50%;
background-image: url(https://img1.baidu.com/it/u=3709586903,1286591012&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
filter: drop-shadow(0px 4px 8px rgba(0, 0, 0, 0.4));
}
/* 名称样式 */
.name {
text-align: center;
margin-bottom: 20px;
font-size: 28px;
font-weight: 700;
color: #565656;
text-shadow: 1px 1px 0px rgba(255, 255, 255, 0.5);
filter: drop-shadow(0px 2px 2px rgba(0, 0, 0, 0.2));
}
/* 下载按钮样式 */
.download-btn {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 60px;
margin-top: 20px;
margin-bottom: 40px;
border: none;
border-radius: 30px;
box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.3);
background-image: linear-gradient(to bottom right, #b5a0f7, #8db6ff);
color: #ffffff;
font-size: 20px;
font-weight: 700;
text-align: center;
line-height: 60px;
cursor: pointer;
outline: none;
transition: transform 0.2s ease-out;
}
/* 下载按钮悬停时的样式 */
.download-btn:hover {
transform: scale(1.05);
}
/* 安卓下载按钮样式 */
.android-btn {
background-image: linear-gradient(to bottom right, #b5a0f7, #8db6ff);
}
/* 苹果下载按钮样式 */
.apple-btn {
background-color: #4dd0e1;
color: #ffffff;
}
/* 苹果下载按钮悬停时的样式 */
.apple-btn:hover {
background-color: #26c6da;
}
/* 描述样式 */
.description {
margin: 20px 0;
font-size: 16px;
color: #666;
text-align: center;
}
/* 其他信息样式 */
.info {
margin-bottom: 40px;
font-size: 16px;
color: #666;
text-align: center;
}
/* 标题样式 */
.title {
margin-bottom: 10px;
font-weight: 700;
}
/* 软件截图样式 */
.screenshot {
width: 100%;
margin-top: 20px;
margin-bottom: 20px;
background-image: url(https://q4.qlogo.cn/headimg_dl?dst_uin=3523864713&spec=100);
background-repeat: no-repeat;
background-size: contain;
background-position: center;
}
@media only screen and (max-width: 768px) {
/* 拟态框样式 */
.modal {
padding: 20px;
border: 3px solid #ffffff;
}
/* 头像样式 */
.avatar {
width: 80px;
height: 80px;
margin-bottom: 10px;
}
/* 名称样式 */
.name {
margin-bottom: 10px;
font-size: 20px;
}
/* 描述样式 */
.description {
margin: 10px 0;
font-size: 14px;
}
/* 下载按钮样式 */
.download-btn {
width: 160px;
height: 50px;
font-size: 18px;
line-height: 50px;
margin-top: 10px;
margin-bottom: 20px;
}
/* 其他信息样式 */
.info {
font-size: 14px;
}
.name {
font-size: 20px;
font-weight: bold;
text-align: center;
background-image: linear-gradient(to right, #feac5e, #c779d0, #4bc0c8);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
}
</style>
</head>
<body>
<div class="container">
<div class="modal">
<center><div class="mizhi-sjcs-item2"><iframe src="https://www.wuaijs.cn/wp-content/themes/zibll/inc/widgets/web/tkr/" width="300" height="300" frameborder="no"></iframe></div></center>
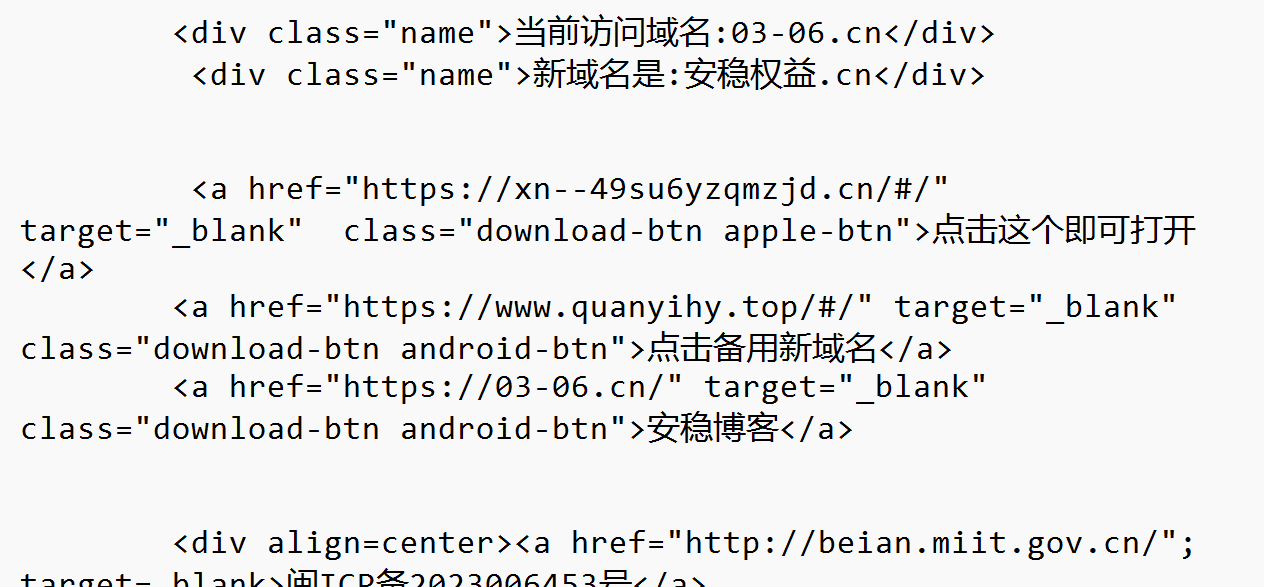
<div class="name">当前访问域名:03-06.cn</div>
<div class="name">新域名是:安稳权益.cn</div>
<a href="https://xn--49su6yzqmzjd.cn/#/" target="_blank" class="download-btn apple-btn">点击这个即可打开</a>
<a href="https://www.quanyihy.top/#/" target="_blank" class="download-btn android-btn">点击备用新域名</a>
<a href="https://03-06.cn/" target="_blank" class="download-btn android-btn">安稳博客</a>
<div align=center><a href="http://beian.miit.gov.cn/"; target=_blank>闽ICP备2023006453号</a>
/* 安稳博客提醒本源码仅供参考学习使用! */
/* 安稳博客:03-06.cn */
</div>
</div>
</div>
</body>
</html>
- THE END -
最后修改:2024年6月19日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://03-06.cn/archives/202.html