本文翻译自 HTML Tips You Must Know About,作者:Shefali, 略有删改。
在这篇文章中,我将分享HTML技巧和代码片段,可以提高你的编码技能。
链接联系人
使用HTML创建可点击的电子邮件、电话和短信链接:
<!-- Email link -->
<a href="mailto:name@example.com"> Send Email </a>
<!-- Phone call link -->
<a href="tel:+1234567890"> Call Us </a>
<!-- SMS link -->
<a href="sms:+1234567890"> Send SMS </a>创建可折叠内容
如果您想在网页上包含可折叠内容,可以使用<details>和<summary>标签。
<details>标签为隐藏内容创建了一个容器,而<summary>标签提供了一个可点击的标签来切换该内容的可见性。
<details>
<summary>Click to expand</summary>
<p>This content can be expanded or collapsed.</p>
</details>使用语义化元素
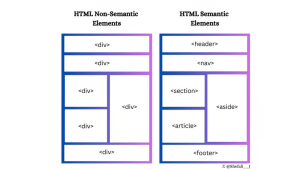
为您的网站选择语义元素而不是非语义元素。使您的代码更有意义,并改善结构,可访问性和SEO。

表单元素
使用<fieldset>标签将表单中的相关元素分组,使用<legend>标签和<fieldset>标签为<fieldset>标签定义标题。
这对于创建更有效和更易于访问的表单非常有用。
<form>
<fieldset>
<legend>Personal details</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="contact">Contact:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="Submit" />
</fieldset>
</form>增强下拉菜单
您可以使用<optgroup>标签将相关选项分组到<select> HTML标签中。当您使用大的菜单或一个长的选项列表时,可以使用此选项。
<select>
<optgroup label="Fruits">
<option>Apple</option>
<option>Banana</option>
<option>Mango</option>
</optgroup>
<optgroup label="Vegetables">
<option>Tomato</option>
<option>Broccoli</option>
<option>Carrot</option>
</optgroup>
</select>改善视频演示
poster属性可以与<video>元素一起使用,以显示图像,直到用户播放视频。
<video controls poster="image.png" width="500">
<source src="视频.mp4" type="video/mp4 />
</video>创建下载链接
您可以将download属性与<a>元素一起使用,以指定当用户单击链接时,链接的资源会被下载而不会跳转地址。
<a href="document.pdf" download="document.pdf"> Download PDF </a>设置最大输入长度
通过使用maxlength属性,您可以设置用户在输入字段中输入的最大字符数。
<input type="text" maxlength="4">设置最小输入长度
通过使用minlength属性,您可以设置用户在输入字段中输入的最小字符数。
<input type="text" minlength="3">优化视频加载
您可以通过使用带有preload元素的<video>属性来加快视频文件的加载速度,以实现更流畅的播放。
<video src="video.mp4" preload="auto">
Your browser does not support the video tag.
</video>
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://03-06.cn/archives/671.html